前回は単純に同一シーン内でのワープ方法について考えてみたけど,WebGLはデータ容量をなるべく抑えれるに越したことはないので,シーンを別にしたワープ方法を考えてみる.というか単純にこの場合はWebGLにおけるシーン移動になりますね.
今回以下のブログの記事も参考にして,シーン移動を実装してみました.
https://nekojara.city/unity-opennewtab
この機能を実現するための流れは以下のような感じ.
「WebGL(ブラウザ)上でゲームを操作 → Playerがワープゾーンに侵入 → 新しいウェブページが開く」
WebGLで新しくウェブページを開くためには javascriptのlocation.hrefを使います.
ただし,Unity上でJavascriptの関数を扱うためにはちょっと特殊な処理が必要です.
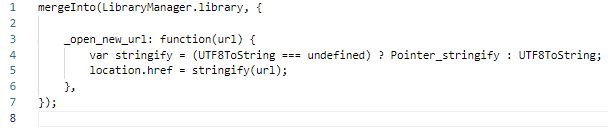
まずは以下の.jslibのファイルを作成しました.

詳しい説明は上記で紹介したブログを参照してください.
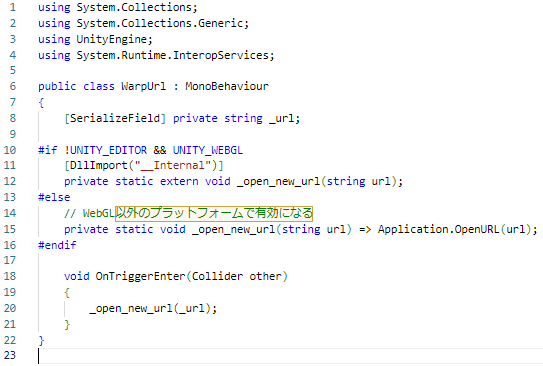
次に,C#のコードを作成.

using System.Runtime.InteropServices; の記述を忘れずに.
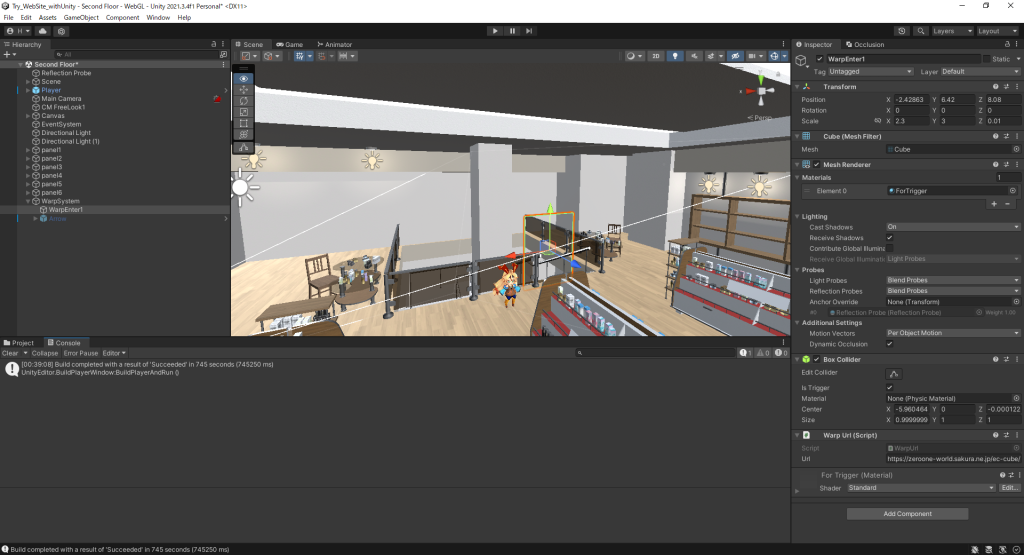
[DllImport(“__Internal”)]の部分で先ほどの.jslibのファイルで記述したJavaScriptの関数と結び付けています.このC#のコンポーネントをワープゾーンに該当するオブジェクトに付けてあげれば完成.OnTrrigerの関数を使っているので,ワープゾーンのオブジェクトにはColliderをつけて,Is Triggerをしっかりと有効にするようにしましょう.今回は階段の前に透明なオブジェクトを作成.

ワープ用コンポーネントに移動先のURLを指定して,この状態でまずは2階部分はWebGLとしてビルド.
次に移動先である1階部分を作成してビルド.1階部分は指定したURL上にアップロードすれば完了.
2階から1階にワープする様子は以下のような感じ.
個人的にはこちらの方が前回作成したものよりワープ感あって好き.
という事でしばらくこんな感じでワープしようかなと思います.