前回は近づいたら大きくなるパネルを作成.これをちゃんとパネルらしくしていこうかなを思います.
あれこれ考えた結果,サーバーにアップロードしてる画像ファイルを読み込ませることにしました.
そちらの方が後々のサイト管理もしやすいかなと勝手に思いました.
ネット経由で画像の読み込みを行う方法に関しては以下のブログがとても参考になりました.
https://qiita.com/yukienko/items/e4108aad3806ab40bf95
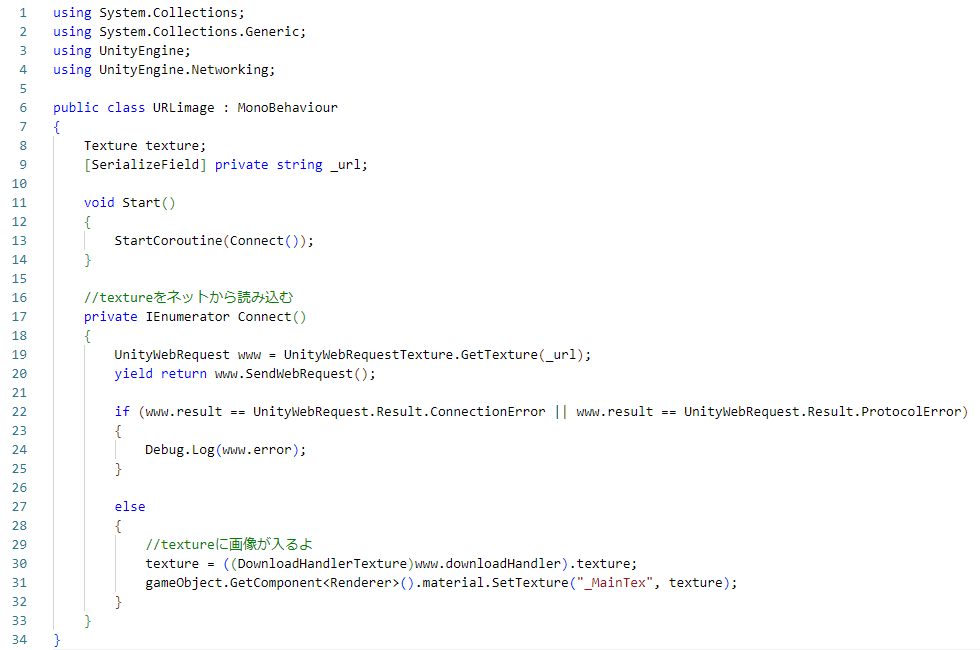
このブログで得た情報を基に作成したコードが以下の通り.

参考にする画像のURLは毎回自分で入力できるようになっています.
このコードを画像表示させたいobject(Cube,Sphere,Capsule,Cylineder,Plane,Quad)に付ければ自動で画像が表示されるようになります.
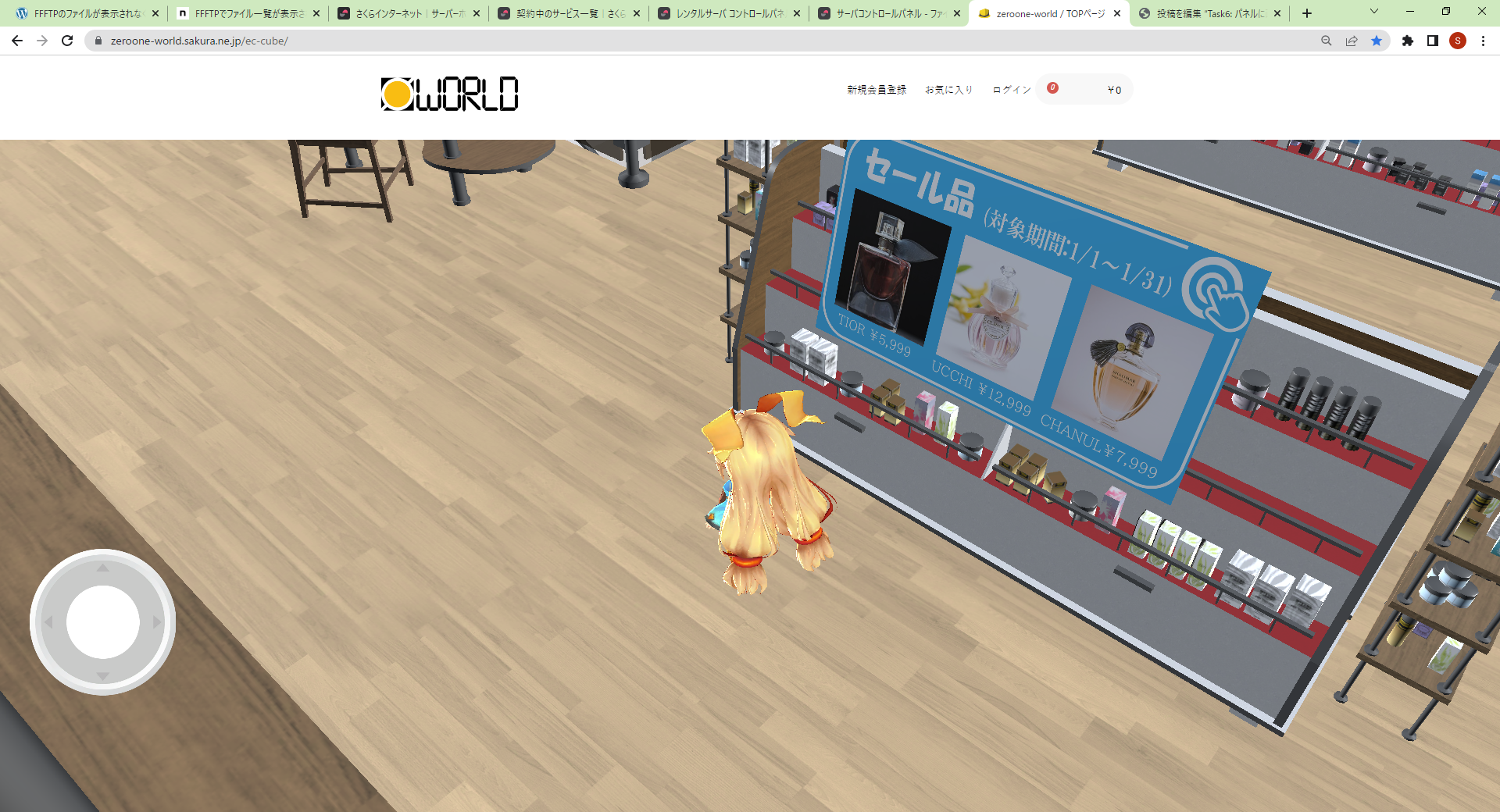
表示させる画像はパワポで簡単に以下のようなものを作りました.


香水の写真は適当にPixabayから選んだものです.二つの画像のURLをそれぞれ小さいパネルと大きいパネルに振り当てれば完成.
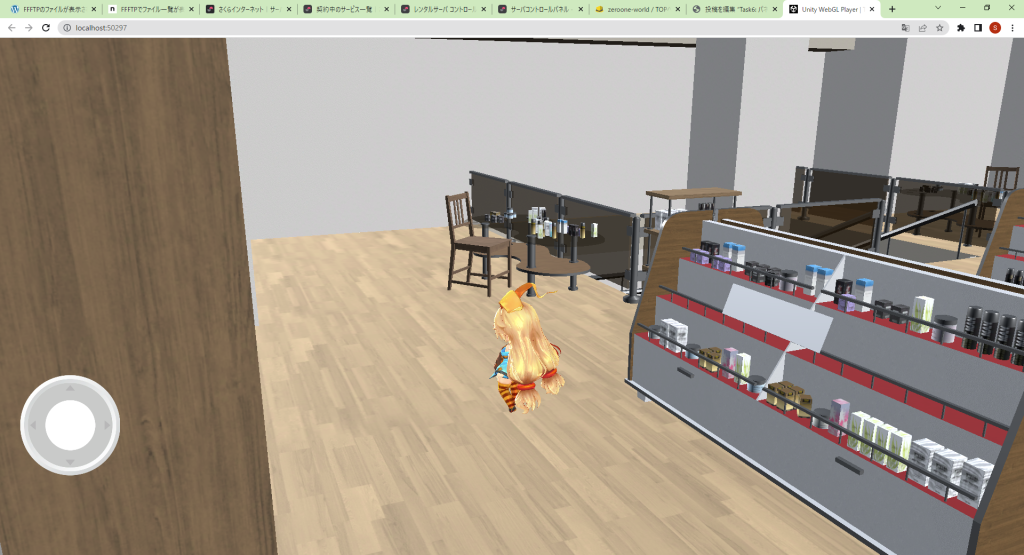
ビルド直後に表示されるシーンの様子は以下のような感じ.

ん?あれ画像が表示されていない?って思うかもですけど.同じサーバー内のアクセスしか許可していないのでこれでは表示されません.
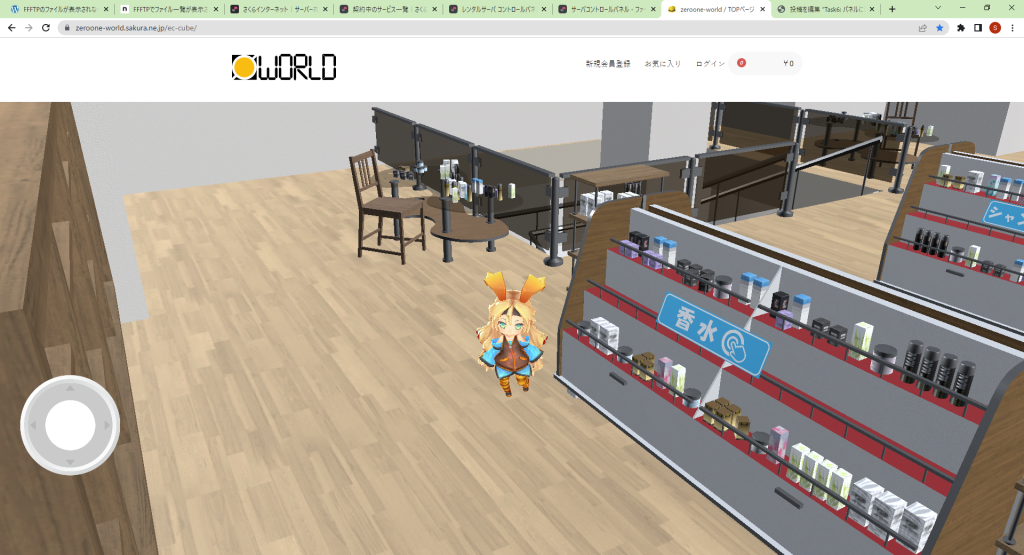
サーバーにビルドして吐き出されたHTMLファイルやデータ等をアップロードして,アップロードしたindex.htmlを開いて確認.

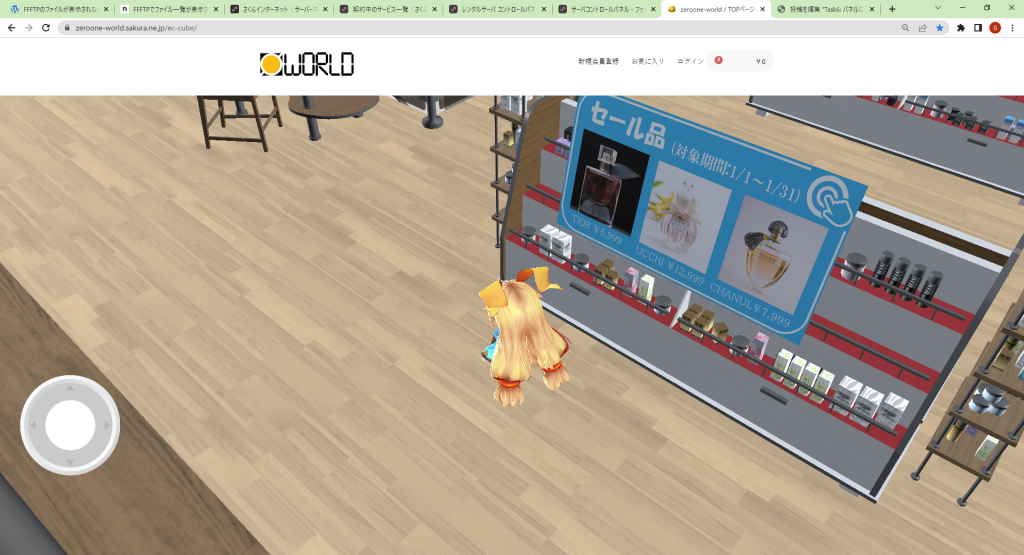
何とか表示されるようになりました.さらに指定の範囲内に入ると...

大きい画面になった.ちゃんと前回作成したコードも動いているようですね.
スマホでも動いていることを確認!
だんだんとバーチャルショッピングらしくなってきましたね.次はカメラの改善を目指していこうと思います.