現在作成しているSceneには階段が用意されているのだが,階段を上ったり下ったりするときの操作でちょっと不快感を感じる.この問題を解決するために今回はワープ装置みたいなものを置いてみることにする.
まずはWarpEnterポイントの作成.適当にCubeオブジェクトをワープ開始位置に配置

階段の手前にある黒っぽい板が今回作成したやつ.

で,Sphereオブジェクトが今回設置したワープ完了後の移動位置.
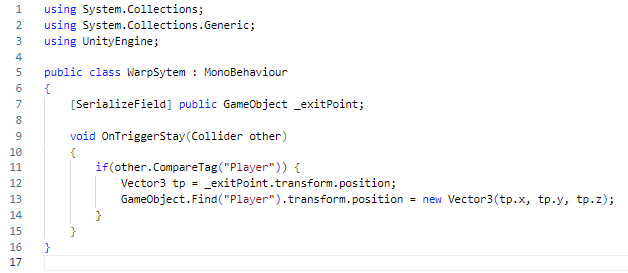
あとはWarpEnterのCubeオブジェクトに下のコードのコンポーネントを追加して終了.

ワープ自体はこれでうまくいくんだけど,正直操作していてまだちょっと不快感がある.
なんかあっという間に処理されてワープされた後も勢いそのままって感じ.
WebGLでせっかくビルドするなら,1階と2階でSceneをわけてワープ位置に来たら別のシーンのindex.htmlを読み込むのほうが良い気もしてきた.そっちの方がブラウザで1シーンを読み込むときのデータ量も分割できそう.
このまま,今回のワープ方法を改善させる方法もありだけど,WebGLの場合読込ページのデータ量を軽量化できるに越したことはないので,次回は一旦1階と2階でシーンを分割してやってみようと思います.